메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
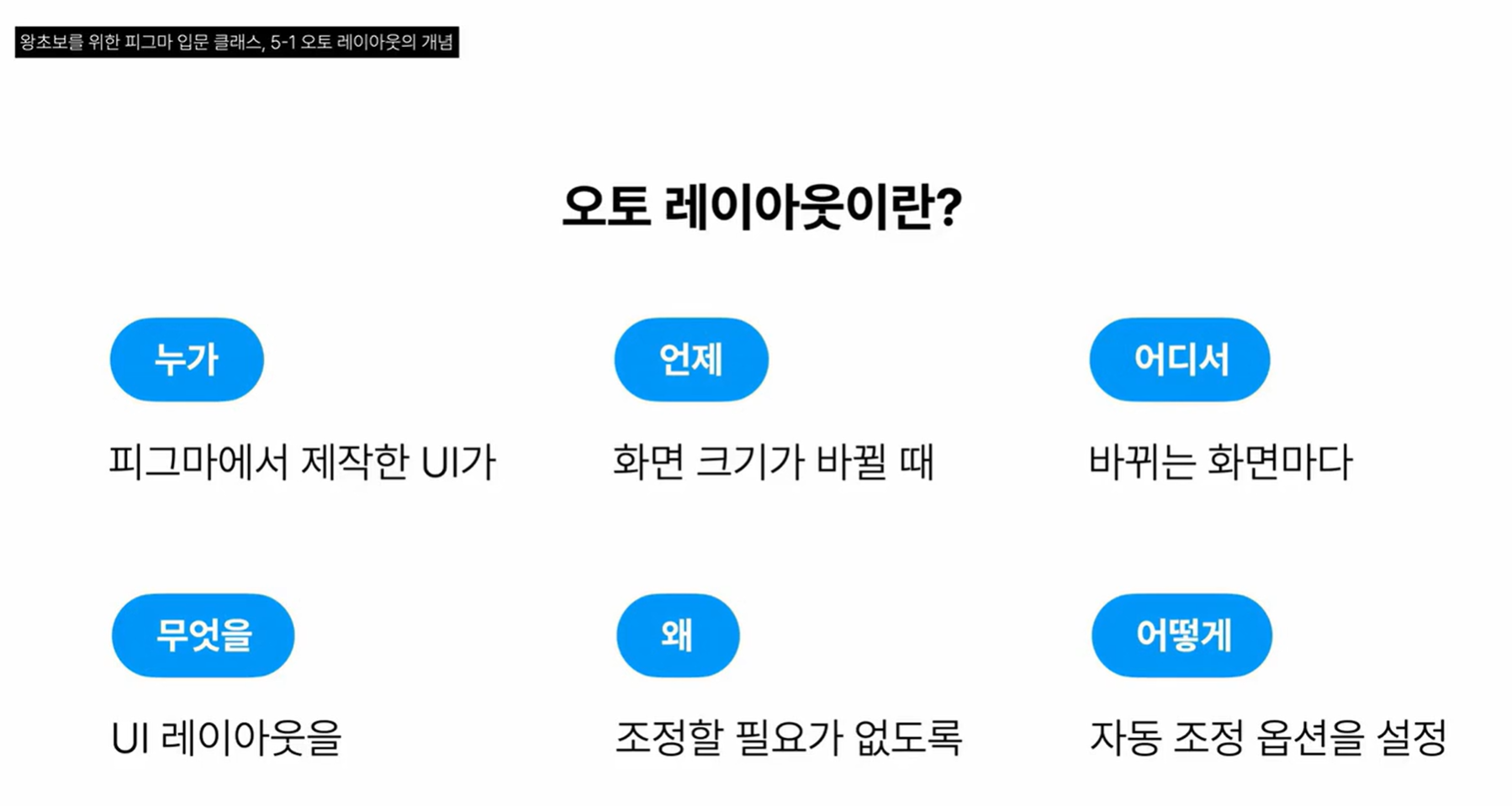
▶ 1. 오토 레이아웃의 개념

피그마에서 제작한 UI에 적용이 됨.
화면 크기가 바뀔 때마다 UI 레이아웃들을
조정할 필요가 없도록 자동 조정 옵션을
설정해주는 기능.
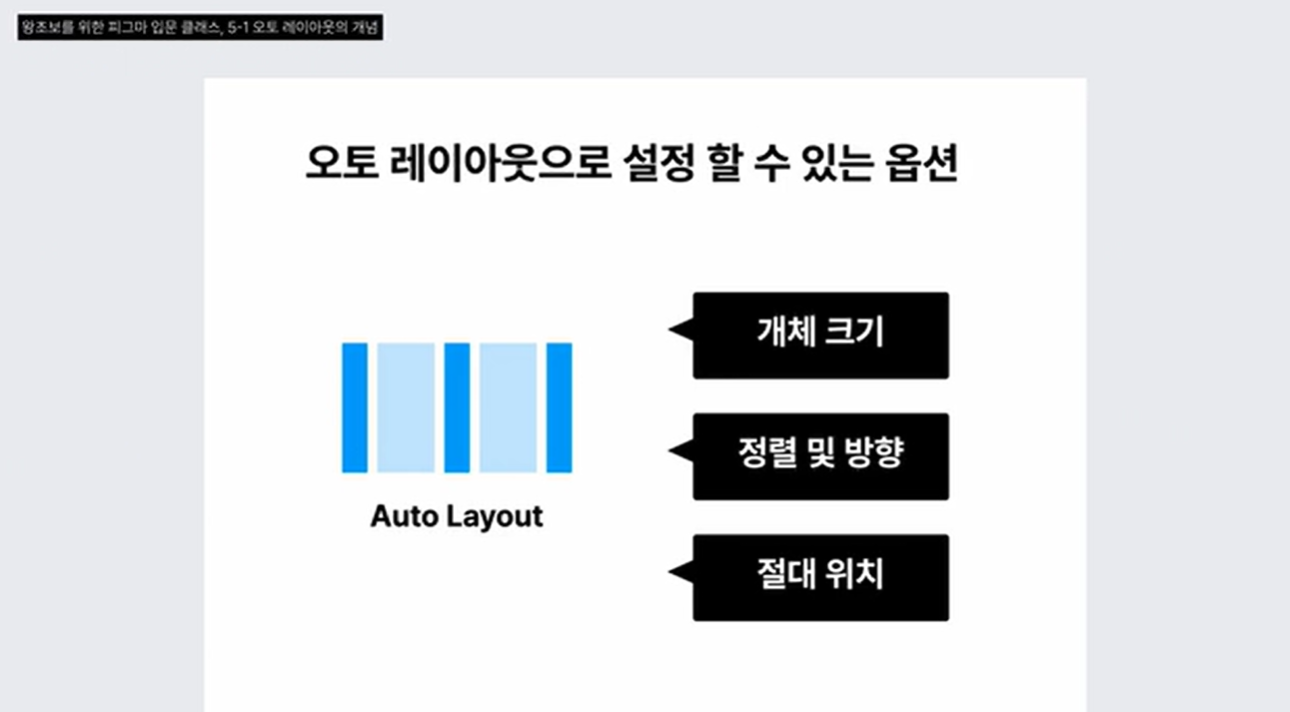
▶ 2. 오토 레이아웃 설정 옵션

개체 크기 같은 경우
정렬, 방향, 절대 위치 다 포함이
되어서 개체 크기가 변하게 됨.
절대 위치는 만약 화면 중간에 설정하면
다른 프레임에서도 화면 중간에 설정됨.
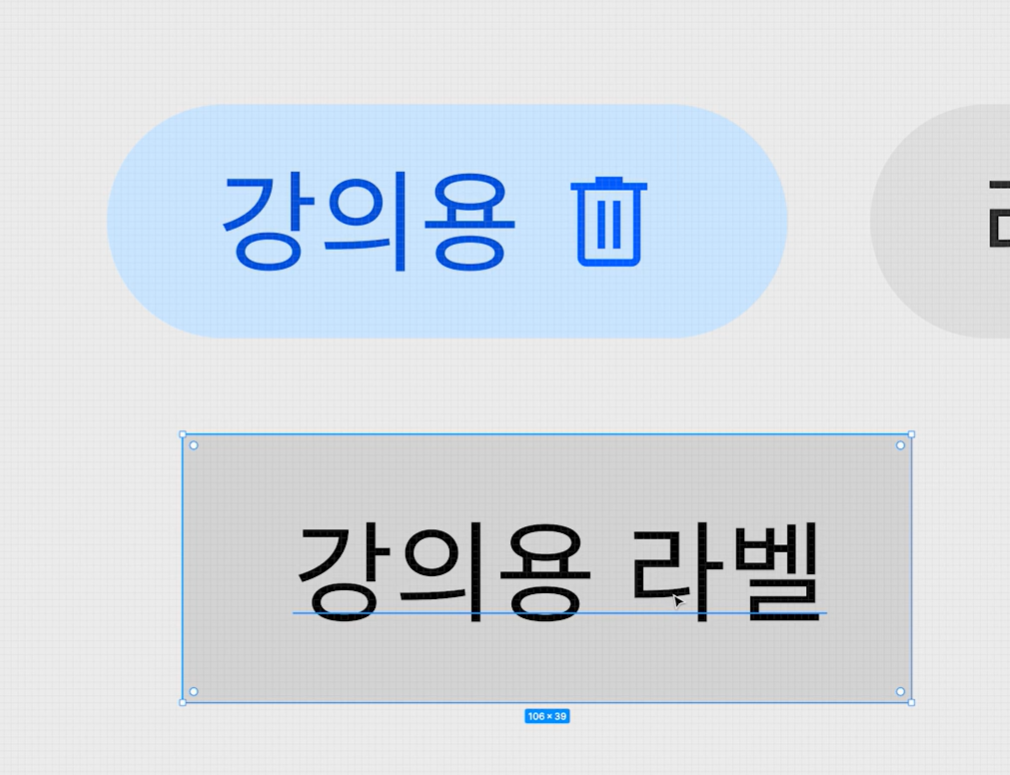
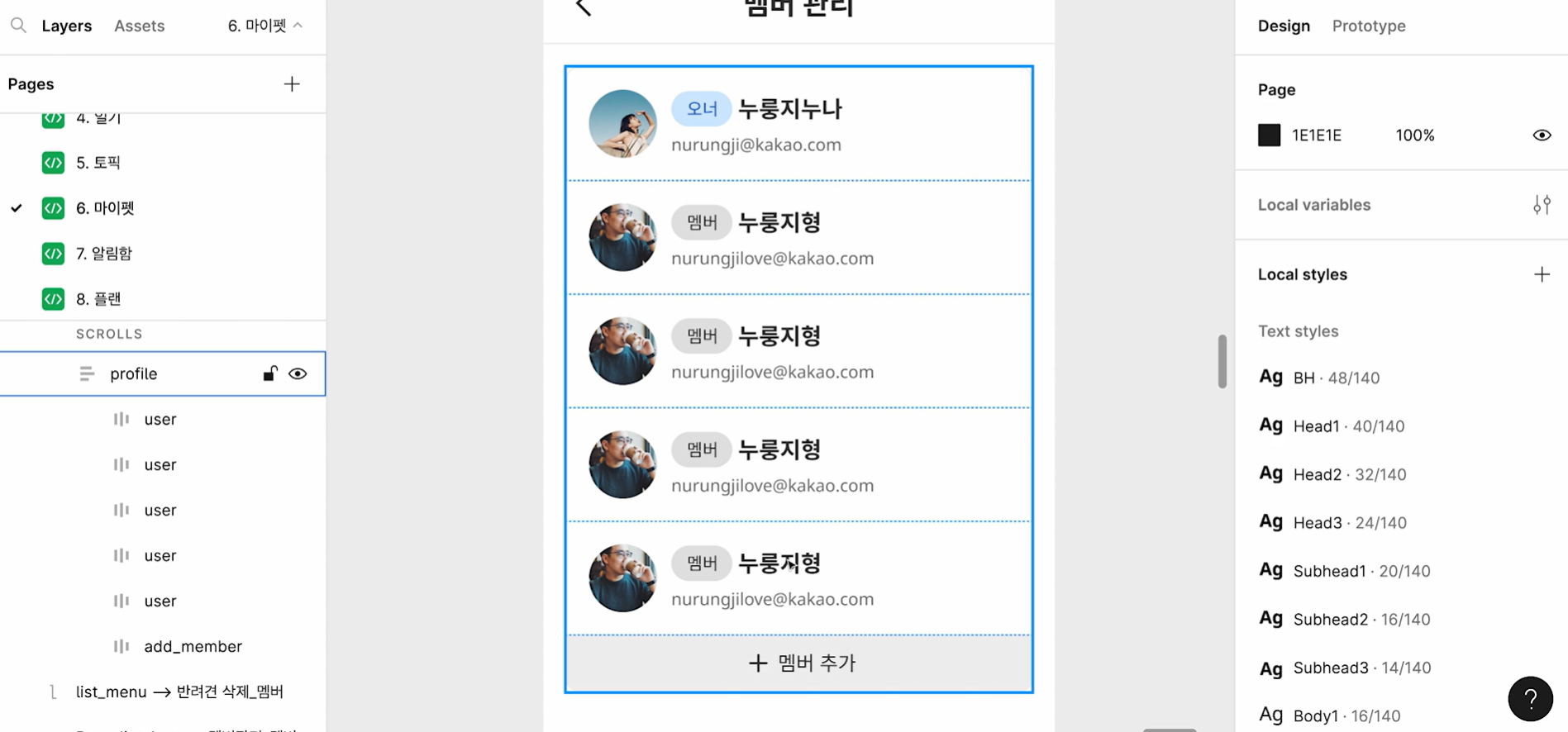
▶ 3. 오토 레이아웃 설정값 살펴보기

만약 위 사진처럼 글자 수를 줄이거나
더 늘릴 때 오토 레이아웃을 설정 안 하면
직접 도형도 맞게 줄이거나 늘려야 하지만
오토 레이아웃을 설정하면 알아서
늘리거나 줄여줌. 그리고 패딩도 알아서 유지해줌.
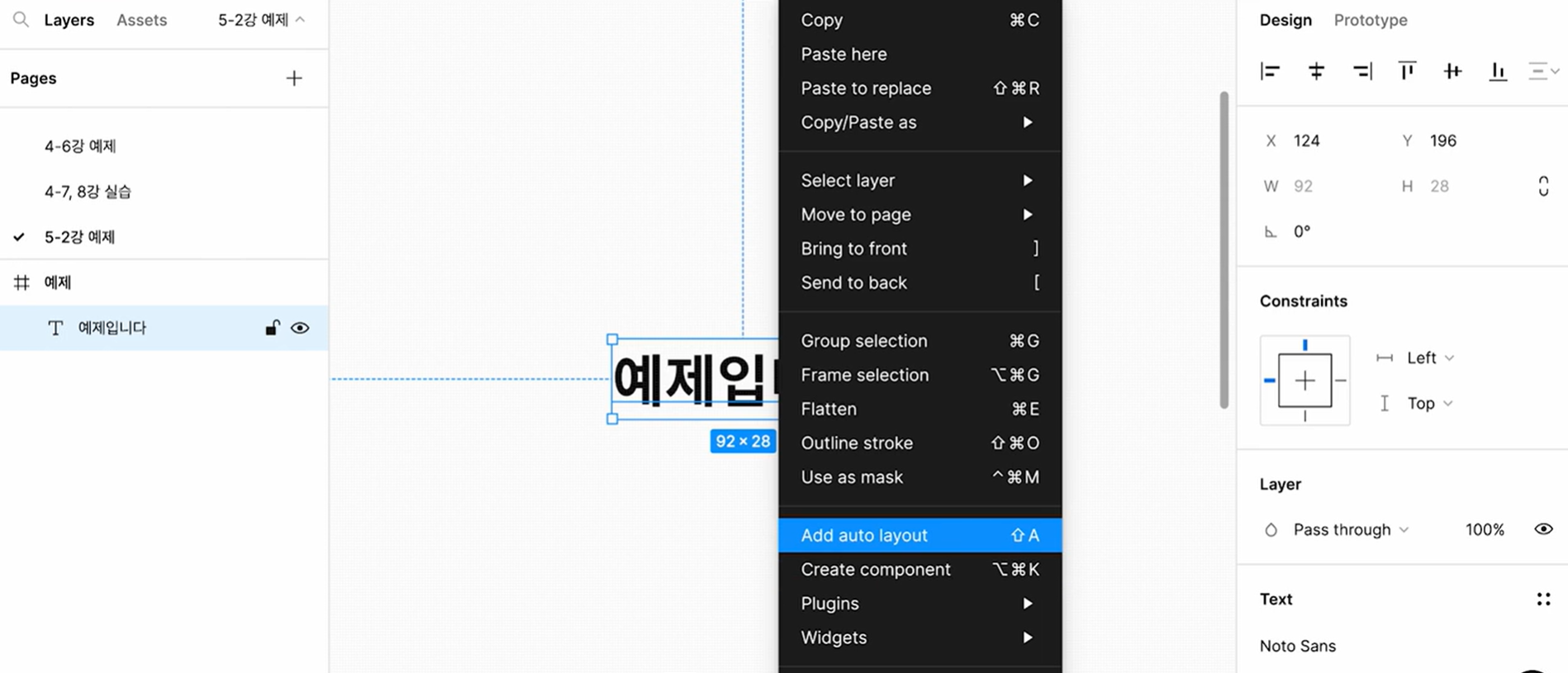
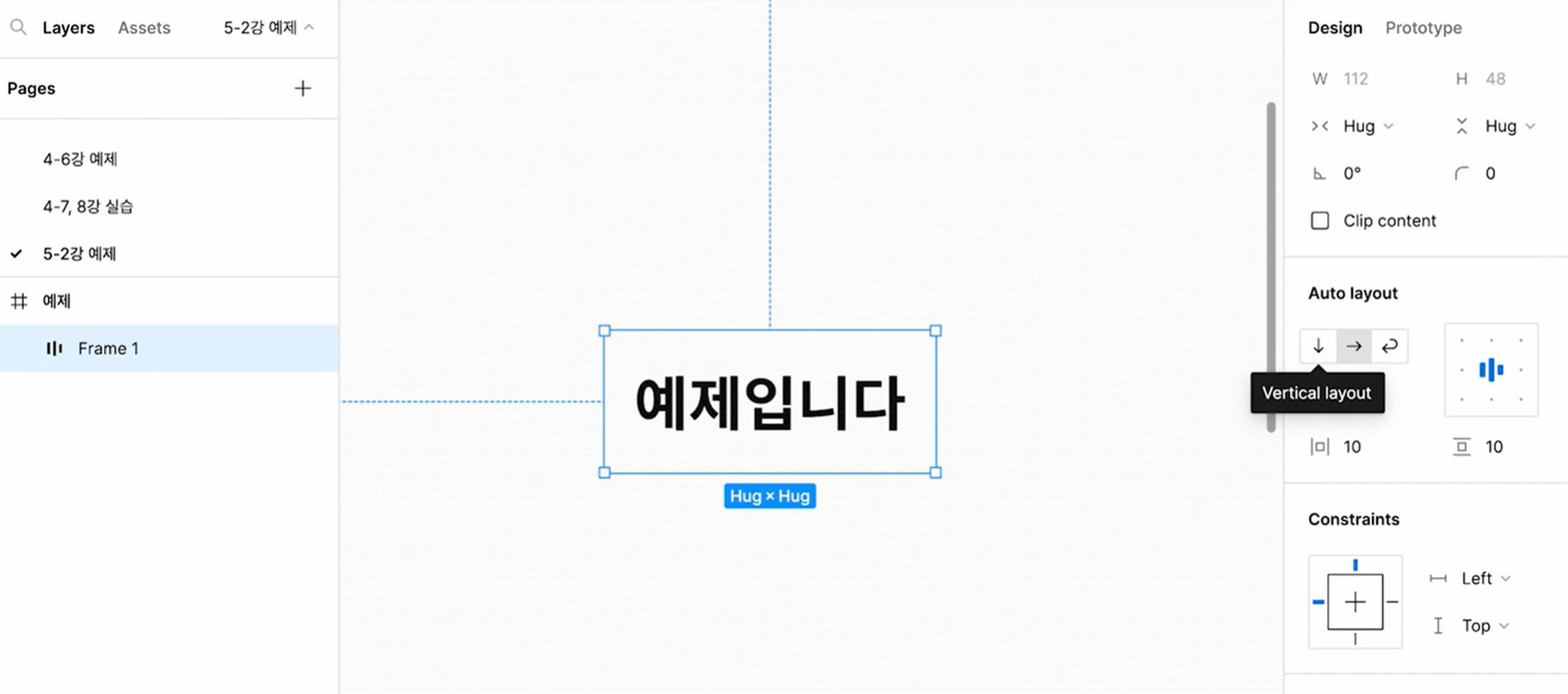
▶ 4. 오토 레이아웃 예제


마우스 우클릭 하고
Add auto layout 누르면 오토 레이아웃이
적용됩니다.
오른 쪽 사진 레이어에 있는 막대기 세 개가
오토레이아웃 아이콘임.
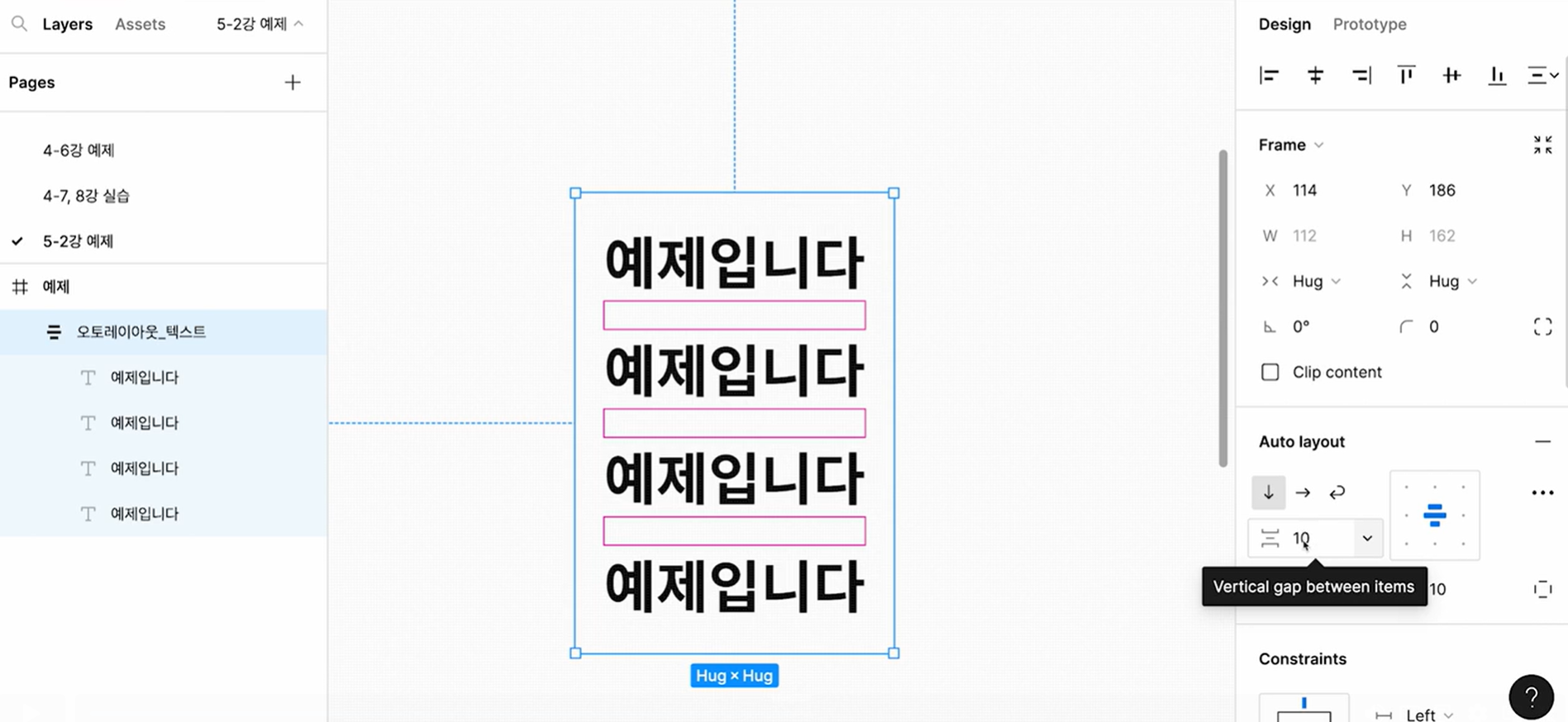
▶ 5. 오토 레이아웃 예제

오토 레이아웃을 적용하면
사방에 10픽셀 정도 패딩을 만들어줌.
오른쪽 디자인 오토레이아웃 화살표 모양은
어디로 개체를 추가할 거냐 이런 뜻!
▶ 6. 오토 레이아웃 예제

화살표 아래에 있는 모양은
개체들 간의 사이 간격을 변경해줍니다.
아래 쪽 기능은 좌우 상하에 있는
패딩 값을 조정해주는 기능.
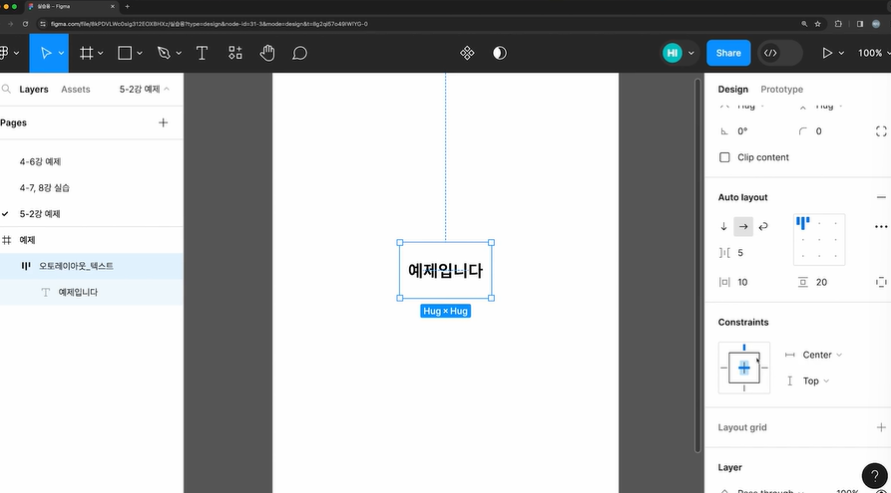
▶ 7. 오토 레이아웃 예제

밑에 Constraints는 위치값에 대해서 설정하는 영역
Constraints 파란색을 오른쪽에 기준을 두면
개체가 왼쪽으로 추가되는 것을 알 수 있음.
=> 오른쪽에 벽을 막은 것처럼 해 놔서
왼쪽으로 추가되는 것!
양쪽에 다 기준을 두고 설정하면
중앙에 콘텐츠를 몰고 싶을 때 사용
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
그럼 다음 강의에 만나요! 꾸벅
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'Tool' 카테고리의 다른 글
| [피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 7강 단축키,컬러 프로파일,넛지 피그마 기본 설정 (1) | 2024.02.20 |
|---|---|
| [피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 7강 단축키,컬러 프로파일,넛지 피그마 기본 설정 (0) | 2024.02.20 |
| [피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 6강 (실습)오토 레이아웃으로 버튼 만들기 (0) | 2024.02.20 |
| [피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 5강 컴포넌트, 베리언트, 인스턴스 구별 (0) | 2024.02.20 |
| [피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 5강 면과 선의 속성 이해하기 (2) | 2024.02.20 |



